Elementor 3.21: verbeter je website met de nieuwe loop taxonomy query functie

De nieuwste versie van Elementor brengt een aantal interessante verbeteringen en nieuwe functies met zich mee. Versie 3.21 richt zich vooral op professionele ontwerptools en prestatieverbeteringen die de laadtijden van je website zullen verminderen en je prestatiescores zullen verbeteren.
Taxonomy query voor lijstweergaven
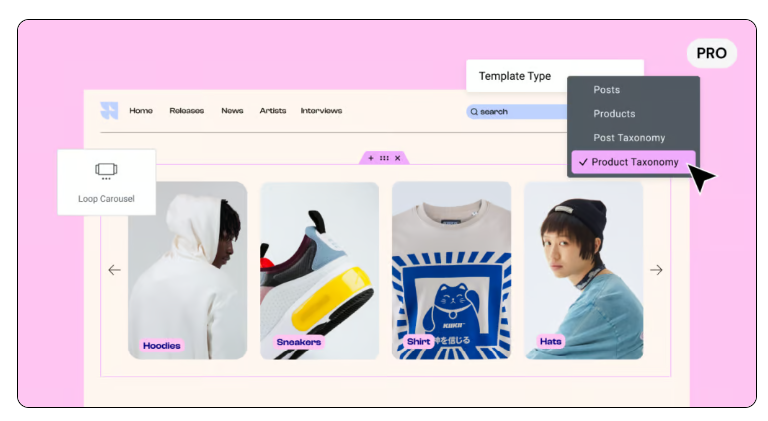
Een van de meest gevraagde functies is nu beschikbaar in Elementor: de mogelijkheid om lijstweergaven te maken van je categorieën en tags. Met de Taxonomy Query kun je deze taxonomieën als items weergeven in je Loop Grids en Carousels.
Stel, je hebt een kledingwinkel. Dan kun je de Loop Grid gebruiken om verschillende kledingcategorieën zoals "Shirts", "Broeken", "Hoeden" en "Casual" weer te geven. De Taxonomy Query biedt geavanceerde mogelijkheden om te kiezen welke taxonomieën je wilt tonen en in welke volgorde. Je kunt bijvoorbeeld "Alles tonen" selecteren en de diepte van de weergegeven taxonomieën filteren om te bepalen hoeveel niveaus van subcategorieën worden opgenomen. Dit is vooral handig voor websites met complexe taxonomiestructuren en meerdere niveaus van subcategorieën.
Voor eenvoudigere taxonomieën kun je de optie "Handmatige selectie" gebruiken om specifieke categorieën of tags te kiezen voor je lijstweergave. Of je nu kiest voor "Alles tonen" of "Handmatige selectie", je kunt de volgorde bepalen op basis van alfabetische volgorde of ID-nummers, in oplopende of aflopende volgorde. De Taxonomy Query is volledig compatibel met plugins van derden zoals ACF en Custom Post Types UI, zodat het naadloos aansluit op je dynamische website.
Prestatieverbeteringen
Het updaten naar versie 3.21 verbetert de prestaties van je website aanzienlijk. Deze versie bevat drie belangrijke verbeteringen die de laadtijden verkorten en je Google-prestatiescores verhogen:
1. Geoptimaliseerde weergave van widgets
Een van de belangrijkste metrics voor de prestaties van je website is de Time To First Byte (TTFB). Dit is de tijd tussen het eerste contact van de bezoeker met je server tot het moment dat de eerste byte informatie de browser bereikt. Door de manier waarop Elementor-widgets worden weergegeven te optimaliseren, wordt de TTFB met 20-30% verminderd. Een significante verbetering die een groot effect heeft op de prestatiescores. Je kunt deze nieuwe functie activeren via WordPress Dashboard → Elementor → Instellingen → Functies.
2. Schonere code
Een andere manier waarop deze versie de prestaties verbetert, is door de code van je website op te schonen. Elk element op je website wordt weergegeven in het Document Object Model (DOM). Het DOM bevat de instructies (in code) over hoe de browser de inhoud en structuur van je website moet weergeven. Hoe efficiënter deze instructies zijn geschreven, hoe sneller de browsers van je bezoekers de inhoud laden. Daarom optimaliseert deze versie de hoeveelheid code die widgets produceren door geen opmaak op te nemen wanneer tekstinvoer leeg wordt gelaten. Als je bijvoorbeeld een Icon Box gebruikt en de beschrijving leeg laat, maakt de widget minder code aan en produceert het een schonere DOM-output.
3. Verbeterde lazy loading van achtergrondafbeeldingen
Achtergrondafbeeldingen zijn een van de zwaarste elementen die browsers moeten laden en het moeilijkst te optimaliseren. Elementor 3.21 maakt gebruik van een nieuwe aanpak voor het lazy loaden van achtergrondafbeeldingen, na een eerdere poging in versie 3.9 te hebben verbeterd. Deze keer zal het activeren van het experiment de achtergrondafbeeldingen efficiënt prioriteren op basis van hun grootte en positie op de pagina. Hierdoor kunnen browsers de afbeeldingen die boven de vouw staan (direct zichtbaar zijn bij het laden) eerst laden en de rest van de achtergrondafbeeldingen later. Lazy loading van achtergrondafbeeldingen is nog een goede reden om Containers te gebruiken bij het bouwen van je sites, omdat het exclusief werkt op achtergrondafbeeldingen die daarvoor zijn ingesteld. Om lazy loading uit te schakelen voor een specifieke achtergrondafbeelding, stel je de CSS-klasse in op "e-no-lazyload". Vanaf deze versie is deze experimentele functie standaard actief. Je kunt "Lazy Load achtergrondafbeeldingen" activeren via WordPress Dashboard → Elementor → Instellingen → Functies.
AI Copilot - Je bent al een websitebouwer-superheld, ontmoet nu je sidekick
Elementor AI is geëvolueerd tot de perfecte persoonlijke assistent voor makers van websites - de AI Copilot. Deze AI-metgezel stelt je in staat om sneller dan ooit websites te bouwen door je website te begrijpen en suggesties te doen voor lay-outs en elementen die je aan je ontwerp kunt toevoegen. Zoals elke goede partner wordt Copilot intuïtiever naarmate je samenwerkt. Het leert jouw persoonlijke voorkeuren en stijl met elke suggestie die je accepteert of afwijst, zodat je jouw professionele visie sneller tot leven kunt brengen en binnen enkele minuten ruwe schetsen kunt presenteren aan klanten en teamleden.
Updates van functies en experimenten
Deze versie bevat een aantal statuswijzigingen voor functies en experimenten. Sommige zijn standaard actief gemaakt op alle nieuwe sites, en andere zijn een onlosmakelijk onderdeel van Elementor geworden en kunnen niet meer worden geactiveerd of gedeactiveerd vanaf de functiepagina.
- Standaard actief op nieuwe sites: Taxonomy Filter, Lazy Load achtergrondafbeeldingen.
- Standaard actief op bestaande sites: Grid Containers.
Geniet van de nieuwe Taxonomy Query en verbeterde prestaties met Elementor 3.21
Deze versie verbetert je lijstweergaven verder met de Taxonomy Query voor Loop Grids & Carousels, waarmee je je categorieën en tags als items in je lay-outs kunt weergeven. Door te updaten naar 3.21 krijgt je website ook een significante prestatieboost door de Time To First Byte (TTFB) met 20-30% te verbeteren, je opmaak op te schonen en een verbeterde Lazy Load achtergrondafbeeldingen-functie te introduceren.